22.10.2020
Die Ampache Tracklist im Webplayer, lässt sich mit einen kleinen zusätzlichen CSS-Eintrag, für bessere Sichtbarkeit und Bedienbarkeit anpassen.

Im Webplayer hat es mich immer schon sehr gestört, dass nur 3 Titel in der Ampache Tracklist zu sehen sind. Besonders problematisch wurde das für mich, wenn ich in der Liste einige Titel anders anordnen wollte. Mein erster Gedanke war, dass ich die Playlist einfach in der zuständigen CSS-Datei etwas anpasse, was dann auch schnell erledigt war. Dadurch war es schon mal möglich, dass mir 6 Titel angezeigt wurden, allerdings gefiel es mir so gar nicht, dass die Playlist über die Höhe des Players hinausragte. Außerdem waren mir auch 6 Titel, die mir gleichzeitig angezeigt wurden, noch viel zu wenig.
Nicht immer hat man gleich eine Lösung für ein Problem, so das man zufrieden mit dem Ergebnis ist. Da ich keine halben Sachen mag, war diese Lösung für mich auf Dauer nicht die Richtige. Eine wirklich gute Lösung für das Problem mit der Playlist beim Ampache Musik Server war dann sogar sehr einfach. Manchmal kommen einem die guten Ideen erst einige Tage später.
Ich dachte daran, dass die Liste nur bei Bedarf länger sein sollte, und dann sogar richtig lang. Die einfachste Lösung dafür war der Hover Befehl in der zuständigen CSS-Datei an der Stelle, wo die Größen der Playlist eingestellt werden. Das Ergebnis war dann sehr zufriedenstellend für mich. Die Playlist ist jetzt übersichtlich und das Arbeiten an der Playlist macht jetzt sogar Spaß. Wenn man nicht mehr auf die Playlist zeigt, ist sie wieder nur 3 Titel lang und sieht im Player wieder so aus wie man das kennt.
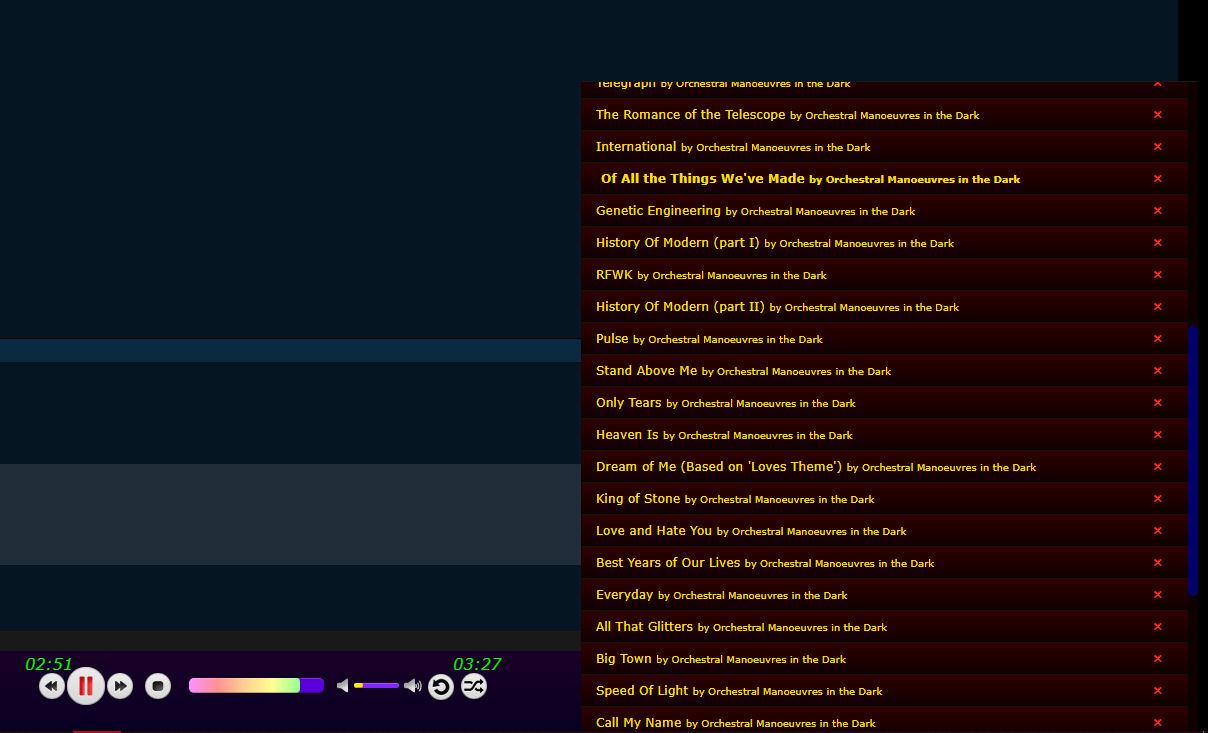
Vorschau für die neue Playlist im Ampache Webplayer.
Die Bilder wechseln nach dem vergrößern automatisch.
Codes für die CSS-Datei.
templates/jplayer.midnight.black-iframed.css
Etwa bei Zeile 564
div.jp-title,
div.jp-playlist {
top: 0px;
right: 0px;
width: 25%;
height: 95%;
overflow: auto;
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
z-index: 9999;
background-color: #110000;
/* opacity: 0.9; */
position: absolute;
}
Die Transparenz habe ich ausgeklammert, dadurch wird die Ansicht der Playlist nicht mehr vom Hintergrund störend beeinflusst.
Diesen Code zur CSS-Datei hinzufügen.
div .jp-title:hover,
div .jp-playlist:hover{
top: -550px;
width: 33%;
height: 650%;
}
Denke bitte daran, das die Änderungen an der CSS-Datei erst nach dem Löschen der Browserdaten „Bilder und Dateien im Cache“ vom Browser übernommen werden.
Vor einem Update der Software denke bitte daran, die CSS-Datei zu sichern und später wieder hinzuzufügen, ansonsten muss der Code erneut in die Datei eingefügt werden.
Views: 1392



